Cómo optimizar imágenes para Facebook

Tener imágenes que impacten y que sean de buena calidad es muy importante si quieres posicionar tu negocio en redes sociales. Si tus fotos se ven borrosas es posible que no atraigas muchos prospectos.
En este artículo aprenderás cómo optimizar imágenes para Facebook a partir de diferentes programas y páginas web. Verás que es un proceso rápido y sencillo.
Características de las imágenes para optimizar
Antes de subir una imagen a tu página de Facebook modifica su tamaño y formato según su tipo:
- Imágenes estándar: emplea tamaños que vayan desde los 720 px pero sin superar los 2048 pixeles de ancho, este último es el máximo tamaño admitido por Facebook.
- Fotos de portada: utiliza un tamaño de 851 píxeles de ancho por 315 píxeles de alto y asegúrate que esta sea inferior a 100 kb, guárdala en formato JPG o JPEG.
Cómo optimizar imágenes para Facebook
Ahora que conoces cuál es el tamaño permitido para tus imágenes y fotos de portada, comienza a optimizarlas.
Photoshop.
Este programa se ha convertido en una herramienta potente e imprescindible para aquellos que se dedican a la edición y optimización de imágenes.
Recuerda verificar el tamaño de la imagen antes de realizar todo el procedimiento. Si contiene proporciones mayores a 2048 píxeles, es ideal que la modifiques para obtener el tamaño establecido.
Para optimizar una imagen en este programa realiza los siguientes pasos:
1. Abre Photoshop.

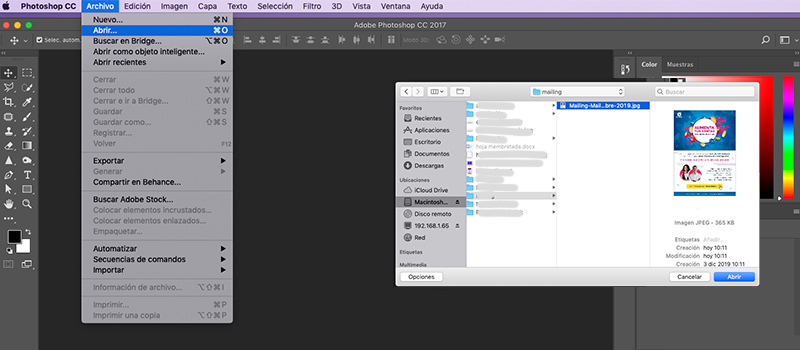
2. En el menú Archivo > Abrir, selecciona la imagen que deseas optimizar o arrástrala al área.

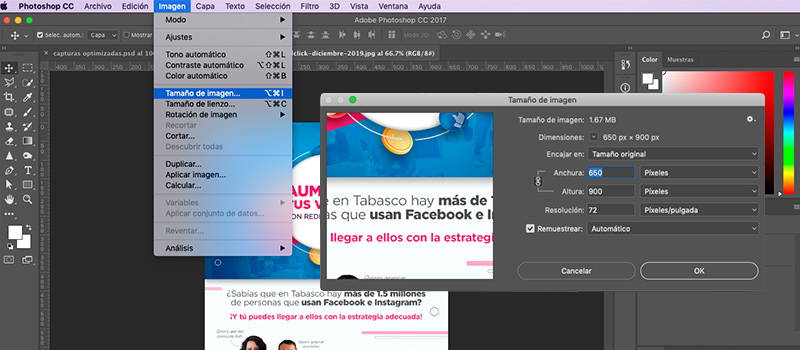
3. Ve al menú > Imagen > Tamaño de imagen. Automáticamente se abrirá un cuadro de opciones. Cambia las medidas.

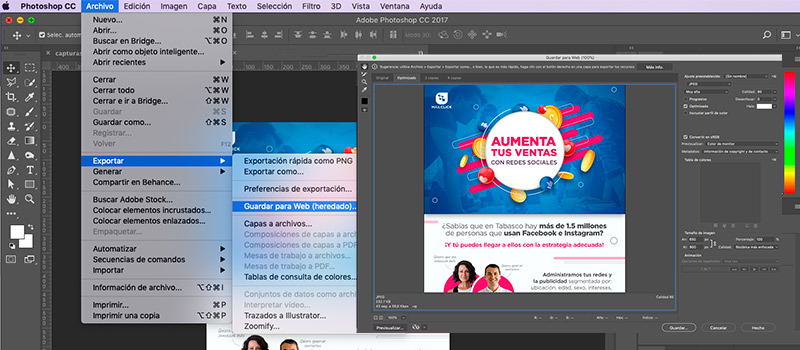
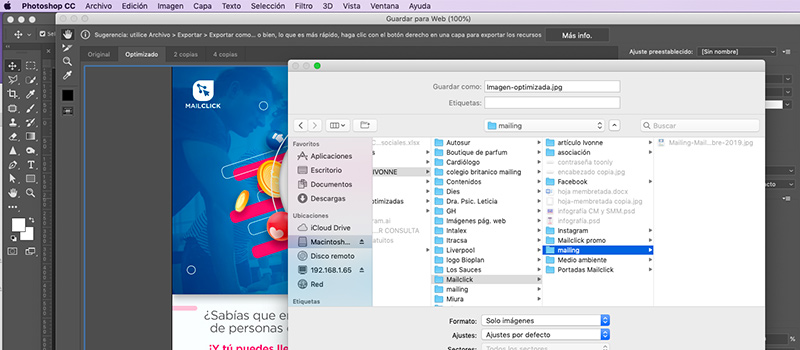
4. Para guardar la imagen dirígete al menú Archivo > Exportar > Guardar para web. Escoge el formato y la calidad que deseas en la imagen.

5. Una vez que especificaste los parámetros, da clic en Guardar, selecciona la carpeta donde guardarás la imagen y ¡listo!

Tiny JPG.
En este sitio puedes aprender cómo optimizar imágenes para Facebook de una manera sencilla manteniendo el tamaño original, pero reduciendo su peso.
Tiny JPG te permite subir hasta 20 imágenes al mismo tiempo con un máximo de 5 mb cada una. Además, la calidad de tus archivos no se pierde durante la descarga.
Toma en cuenta que si subes solo una imagen, su peso máximo debe ser de 25 MB.
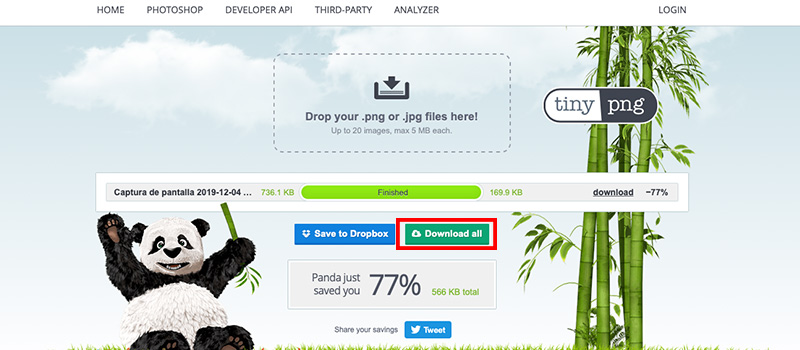
1. Abre Tiny Jpg en tu navegador.

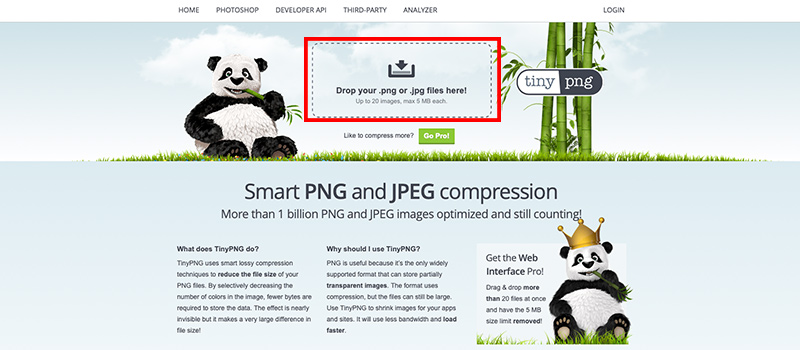
2. Arrastra la imagen que quieres comprimir hacía el cuadro que se muestra en la imagen o selecciónala desde el buscador de archivos dando clic en el icono de carga.

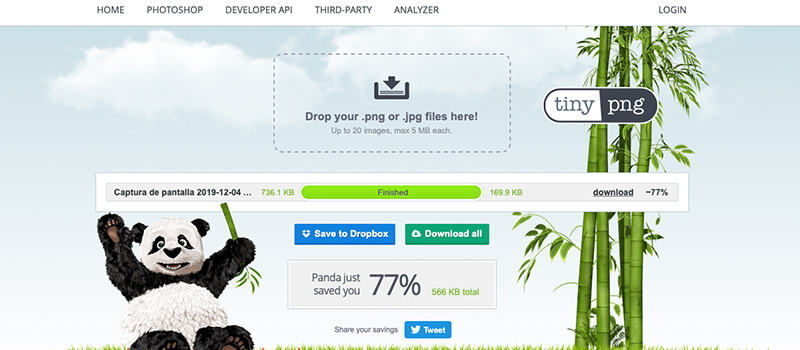
3. La página automáticamente comenzará a comprimir la imagen.

4. ¡Listo! Descarga tu imagen. Podrás notar la diferencia del peso entre la original y la que acabas de comprimir.

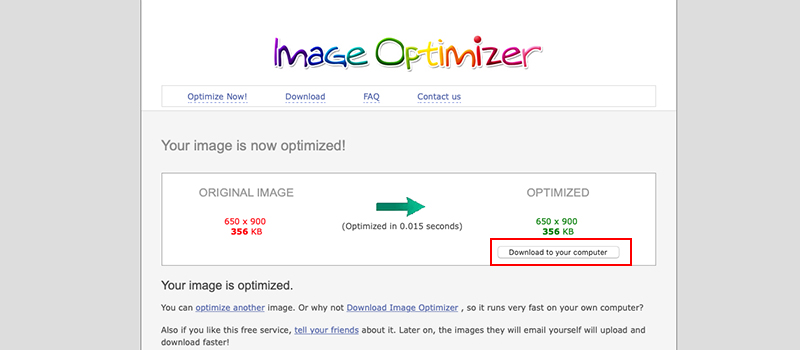
Imagen Optimizer.
Este sitio es gratuito para cambiar de tamaño tus imágenes y optimizarlas, su uso es sencillo y fácil de usar. Solo sigue estos pasos:
1. Abre Image Optimizer en tu navegador.

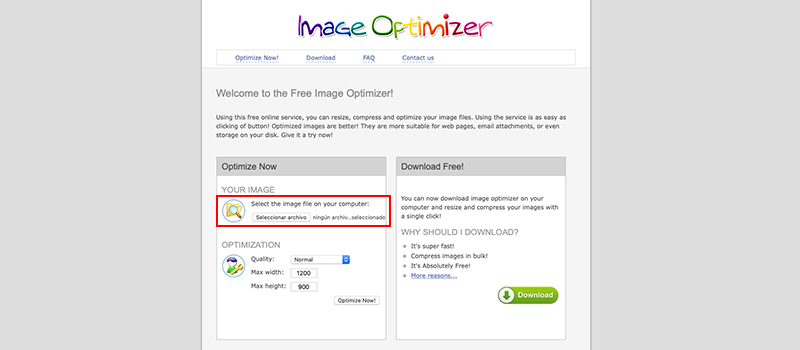
2. Carga la imagen que deseas optimizar en “Seleccionar archivo”.

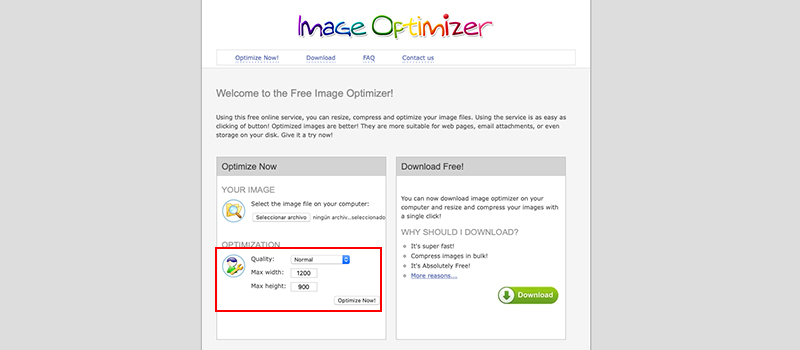
3. Cambia el tamaño y la calidad que deseas en el apartado “Optimization”.

4. Da clic en Optimizar y descarga tu imagen.

Compressor
Antes de aprender optimizar tus imágenes en Compressor, debes tener en cuenta que sólo acepta cuatro tipos de formatos de imagen: jpeg, png, gif y svg.
Este sitio cuenta con dos tipos de compresión:
- Lossless: reduce el tamaño de un archivo sin perder calidad. Además, reescribe la data del archivo original, pero de manera eficiente.
- Lossy: es un tipo de compresión de data, donde se optimiza el tamaño de la imagen pero pierde calidad. Por ejemplo, puede reducir el tamaño de una imagen hasta un 80% pero el efecto es notorio.
Después de haber seleccionado el tipo de compresión que requieres para tu imagen, es momento de optimizarla.
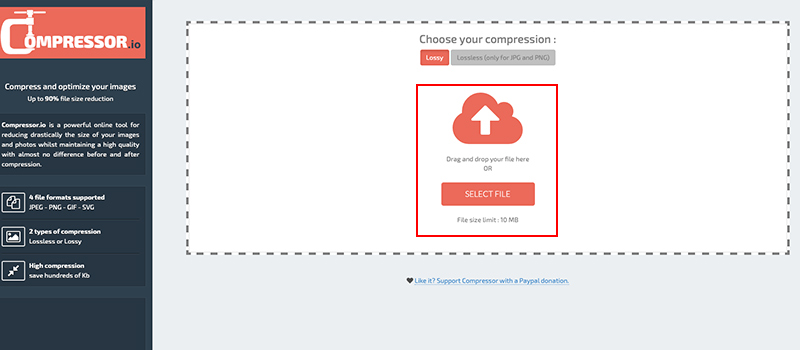
1. Abre Compressor.io en tu navegador.

2. Carga la imagen dando clic en “Select File” o arrástrala directamente desde la carpeta de tu ordenador. Automáticamente comenzará la compresión de la imagen.

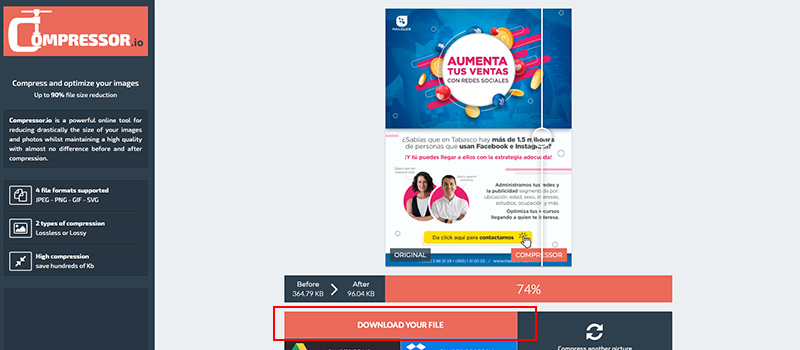
3. Descarga tu imagen. Da clic en “download your file” para poder hacer uso de ella.

Al terminar el proceso, Compressor te mostrará en qué porcentaje se optimizó la imagen, así como el peso anterior y el de la nueva optimización.
Ahora que ya sabes cómo optimizar una imagen para Facebook, súbela y ¡compártela!
Si tienes dudas o sabes de otro método para comprimir imágenes fácil y rápido deja tu comentario.
¿Te gustó el contenido? Ayúdanos calificando


 (5 votes, average: 4.60 out of 5)
(5 votes, average: 4.60 out of 5)
Javier Carreño
No está bien que Facebook baje tanto la calidad de las imágenes, qué necesidad tenemos de estar optimizando todo el material. En twitter e instagram las imágenes se conservan bastante bien.
Karen
Hola,
Estaba utilizando el compresor de imágenes que mencionaste en esta página. Mientras que tinyjpg.com/ hace un buen trabajo, solo te permite comprimir imágenes de hasta 20 MB.
Luego de investigar un poco encontré esta otra herramienta gratuita y quería sugerirte que la mostraras con esa otra:
https://www.websiteplanet.com/es/webtools/imagecompressor/
¡Esta herramienta te permite comprimir imagines de hasta 50 MB en formatos jpeg y png!
Espero haberte ayudado
Álex Moreno
Hola, Karen 🙂 Muchas gracias por la recomendación, la tendremos en cuenta. ¡Buen descubrimiento! 😀
posicionamiento web valencia
He estado explorando un poco por posts de alta calidad o entradas en blogs sobre estos temas. Explorando en Google por fin encontré este sitio web. Con lectura de esta post, estoy convencido que he encontrado lo que estaba buscando o al menos tengo esa extraña sensacion, he descubierto exactamente lo que necesitaba. ¡Por supuesto voy hacer que no se olvide este sitio web y recomendarlo, os pienso visitar regularmente.
Saludos
Álex Moreno
¡Hola! Nos alegra saber que has encontrado lo que estabas buscando. Esperamos que sigas encontrando información útil en nuestro blog, ya que lo actualizamos seguido con información valiosa y relevante. ¡Saludos! 🙂
pagina web tarragona
He leído vuestro articulo con mucha atencion y me ha parecido didáctico ademas de claro en su contenido. No dejeis de cuidar esta web es bueno.
Saludos
Álex Moreno
¡Hola! Muchas gracias por el comentario. Nos alegramos de que te haya servido este artículo. 😀 Sigue pendiente de nuestros contenidos que estamos seguros te parecerán útiles e interesantes. ¡Saludos! 🙂