Para ser sincera no pensaba escribir acerca de qué es una página web, sin embargo me sorprendió ver con una herramienta de Google que tan solo en México hay 8100 búsquedas mensuales al respecto de esa pregunta. Así que aquí vamos 🙂
¿Qué es una página web?
Dicho de una forma sencilla: una página web es un documento que puede ser desplegado a través de un navegador como Chrome, Firefox, Explorer, Safari, entre otros.
Adentrándonos un poco más en el concepto, veríamos que una página web -también denominada página electrónica, página digital o ciberpágina- es información electrónica que puede contener enlaces, scripts, estilos, imágenes, sonido, audio y otros elementos.
La información de una página web regularmente se encuentra en formato html o xhtml y pueden estar a otras páginas.
Justo aquí hay un tema interesante, las personas suelen denominar página web a un conjunto de páginas web, lo cual es un poco incorrecto. Ya que el término adecuado en dicho caso sería sitio web. Vamos entonces a la siguiente pregunta.
¿Qué es un sitio web?
Es una colección de páginas web que se agrupan y conectan entre sí, regularmente en el mismo dominio o subdominio. Este grupo de páginas se denominan sitio web.
¿Cuál es la diferencia entre página web y sitio web?
Página web
Como decíamos anteriormente, una página web es un documento electrónico mostrado a través de un navegador, y esta url va a tener una url específica, por ejemplo www.mipagina.com/una-url-especifica
Sitio web
Es un grupo de páginas web en el mismo dominio.
La diferencia entonces resulta obvia: la página es solo un documento -una parte- de todo el sitio web.
Por ejemplo:
- www.mipagina.com/una-url-especifica (esta es una página web)
- www.mipagina.com/esta-es-otra
- www.mipagina.com/mi-producto (y otra más)
- www.mipagina.com/mi-servicio (y otra página web más)
- www.mipagina.com/mi-pagina-de-contacto (y una última para ejemplo)
El punto es, que al conjunto de esas 5 páginas electrónicas se les llamaría sitio web.
Entonces tenemos que una sitio web es una colección de páginas web enlazadas, más sus recursos asociados, que comparten un mismo dominio. Y página web de un sitio web provee links que permiten que el usuario navegue de una página a otra -dentro del mismo sitio web e incluso fuera de él-.
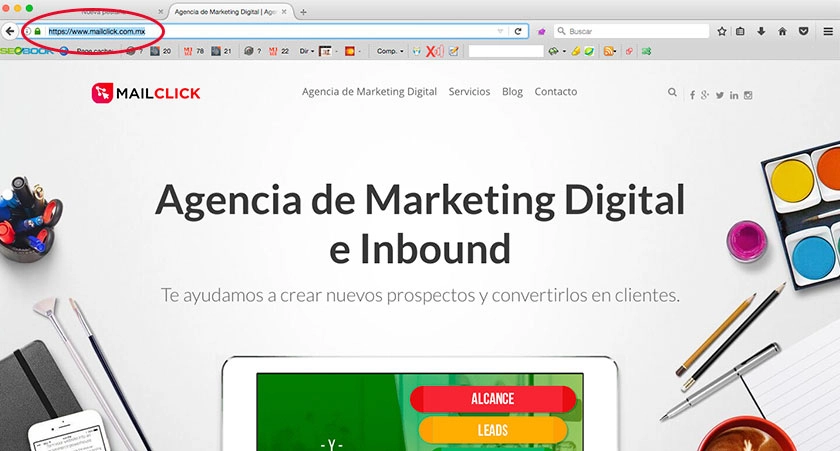
Por ejemplo, en la siguiente imagen, pueden ver una captura de pantalla de nuestro sitio web. En círculo rojo verán la url de la página web de inicio, sin embargo, cada página de servicio, blog, contacto, entre otras, conforman nuestro sitio web.

¿Qué pasa si el sitio web tiene una única página web?
Esto podría generar cierta confusión conceptual ya que podríamos referirnos a la página web como sitio web.
Para accesar a un sitio web regularmente escribimos su dominio en el buscador y el navegador despliega la página principal del sitio web, que comúnmente es denominada Home o Inicio.
Si nos encontráramos con una página en la que la home es la única página del sitio, sería fácil confundir los conceptos.
Hace pocos años se pusieron muy de moda los sitios web con una sola página web donde a través del efecto parallax se muestran “diferentes secciones” de información. Lo que hacía posible que en el menú principal se colocaran: Inicio | Servicios | Productos | Contacto
Pero en realidad a través de anclas toda esa información se mostraba en la misma página web.
Entonces a ese tipo de páginas -para evitar la confusión- se les suele llamar single-page website o sitio web de una sola página.
Adentrándonos en el futuro de las páginas web
Existen organismos internacionales como el World Wide Web Consortium(W3C) que establecen directivas con el fin de estandarizar el código y diseño de los sitios web. Su objetivo: estandarizar los protocolos y pautas que permitan maximizar el crecimiento de la web.
Dentro de estas guías establecen que el html5 no está enfocado únicamente a la presentación, sino a la relación semántica en los documentos (RDFa)
Esta relación semántica en los documentos se realiza a través de microdatos y su utilidad radica en que las máquinas (motores de búsqueda principalmente) pueden comprender el contenido de las páginas.
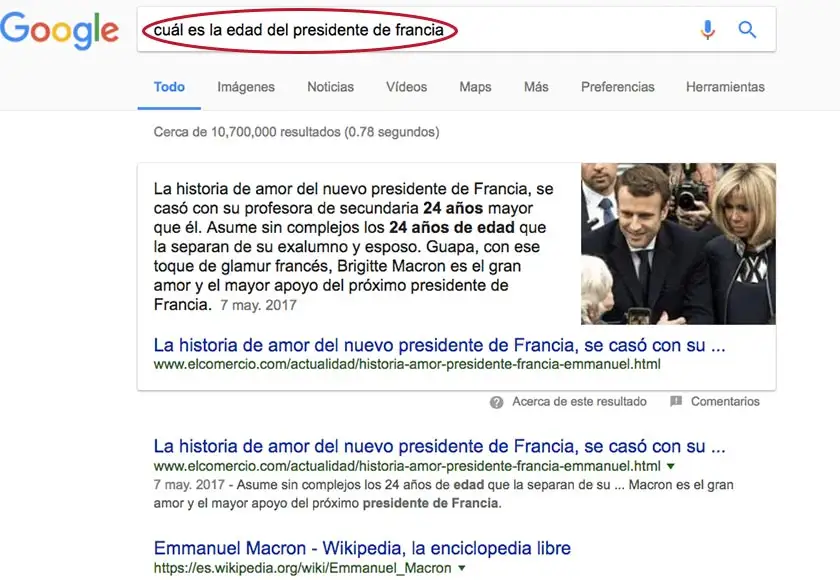
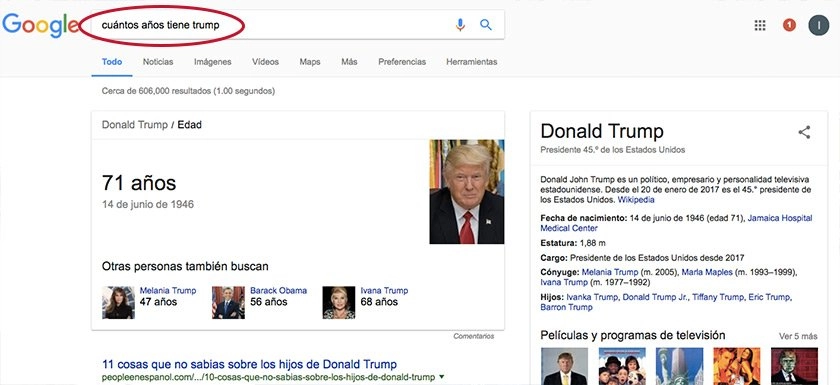
Y es justamente aquí donde los grandes corporativos como Google, Yahoo, Bing, W3C, entre otros, están buscando unificar y estandarizar el uso de los microdatos con el fin de que la inteligencia artificial de los robots de búsqueda sea capaz no solamente de asociar determinadas páginas con las búsquedas de los usuarios sino capaces de responder por sí mismos dudas específicas de los usuarios o mostrar directamente la respuesta que aparece en alguna página específica.
Como en los siguientes ejemplos:

¿Cuál es la finalidad de los microdatos?
Poder ofrecer resultados de búsqueda de mayor calidad a las personas, más relacionadas y con mejores características que si solo mostraran un listado tradicional de páginas web.
Bueno, ahora que ya sabes qué es una página web y qué es un sitio web, quizás quieras pasarte por nuestra sección de diseño de páginas web y ver los servicios que ofrecemos en este rubro. ¿Podemos ayudarte?