Hoy por hoy, los usuarios interactúan con el contenido a través de diversos dispositivos y tamaños de pantalla. El diseño responsivo permite que los sitios web se adapten a las dimensiones de estos dispositivos para facilitar dicha interacción.
Además, es un componente esencial del diseño web que puede mejorar tus tasas de conversión, la visibilidad de tu marca e incrementar la interacción de tus usuarios.
Por esta razón, debes tener en cuenta este factor para que tengas un sitio web corporativo funcional.
¿Qué es el diseño responsivo?
El diseño responsivo es un enfoque de diseño web que se centra en adaptar el sitio web a diferentes versiones o tamaños de pantalla.
En otras palabras, significa que un sitio web se adapta automáticamente para ofrecer la mejor experiencia de usuario posible, ya sea que estés viéndolo en un teléfono móvil, una tablet o una computadora de escritorio.
Técnicas útiles en el diseño responsivo
El diseño responsivo utiliza técnicas para garantizar que el contenido se muestre de manera óptima en cualquier pantalla. Estas son las más importantes:
- Fluid Grids: estas permiten que los elementos de la página se redimensionen proporcionalmente, manteniendo su relación de aspecto independientemente del tamaño de la pantalla.
- Imágenes flexibles: aseguran que los recursos audiovisuales no se vean distorsionados o pixelados en diferentes dispositivos.
- Media queries: permiten adaptar el diseño de una página web a diferentes dispositivos ajustando los estilos CSS según características como el tamaño de pantalla y la orientación.
- Flexbox: es un modelo de diseño CSS que permite organizar elementos en filas o columnas de manera flexible, optimizando así el diseño responsivo.
- Viewport meta tag: es una etiqueta en HTML que permite a los diseñadores web controlar cómo se dimensiona y se escala una página en diferentes dispositivos, lo que asegura una visualización óptima en móviles y tablets.
- Imágenes adaptables para pantallas de retina: son aquellas imágenes de alta resolución diseñadas para pantallas con alta densidad de píxeles. Estas garantizan la calidad visual en el diseño web responsivo.
- Sprites CSS: hace referencia a varias imágenes en un único archivo, usadas para reducir el número de peticiones HTTP y mejorar el rendimiento del sitio web.
7 Características clave de las páginas web responsivas
Existen aspectos que hacen únicas a las páginas webs que incluyen el diseño responsivo. Es indispensable tenerlas en cuenta para que tu página web sea funcional y garantice una buena experiencia de usuario. Estas son las más importantes:
- Se adaptan a diferentes tamaños de pantalla y aparatos electrónicos.
- Reorganizan el contenido para una experiencia de usuario consistente.
- Utilizan técnicas avanzadas para una carga rápida y eficiente del sitio web.
- Se enfocan en la accesibilidad para garantizar una experiencia inclusiva para todos los usuarios.
- Son flexibles en la disposición de los elementos para adaptarse a diferentes orientaciones de pantalla (horizontal y vertical).
- Usan imágenes y medios que se ajustan dinámicamente para mantener la coherencia visual en todos los dispositivos tecnológicos.
- Optimizan el tamaño de los elementos interactivos como botones y enlaces para facilitar la navegación táctil en dispositivos móviles.
Elementos que siempre deberían ser responsivos
Hay ciertos aspectos que obligatoriamente deben adaptarse a las distintas dimensiones de pantalla como las imágenes, los videos, los íconos, el texto, los botones o el tamaño de visualización.
Es indispensable que los tomes en cuenta para que tu página responsiva tenga una velocidad de carga adecuada y garantice una buena experiencia de usuario.
Imágenes y gráficos
Es recomendable que utilices imágenes de alta resolución y optimizadas para que carguen rápidamente en diferentes dispositivos. Para ello, puedes utilizar formatos como JPEG o WebP, los cuales reducen el peso del archivo sin comprometer la calidad visual.
Además, implementa técnicas de compresión para optimizar la carga de imágenes sin sacrificar su calidad. Esto asegura una experiencia de usuario fluida y que tu contenido visual se aprecie correctamente en todas las plataformas.

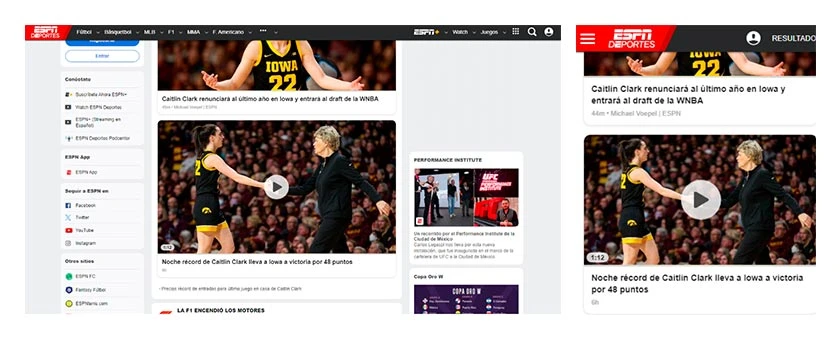
Videos
Cuando añades videos a tu sitio web, es crucial asegurar que se reproduzcan correctamente en dispositivos móviles y de escritorio.
Esto implica optimizar la configuración de reproducción para adaptarse a diferentes tamaños de pantalla y velocidades de conexión a Internet.
Considera proporcionar versiones alternativas de menor resolución para dispositivos con ancho de banda limitado.
Gracias a ello, se tendrá una reproducción fluida sin sacrificar la calidad del contenido, permitiendo que los usuarios disfruten de una experiencia de visualización satisfactoria en cualquier dispositivo y situación.

Íconos y logotipos
Asegúrate que estos elementos sean nítidos y legibles en todas las pantallas. Para lograrlo, utiliza fuentes vectoriales como SVG que se pueden escalar sin perder calidad.
Ajusta el tamaño de los logotipos para que se vean bien en dispositivos pequeños, garantizando una presentación coherente y profesional en todas las plataformas.
Esto garantiza una experiencia visual óptima para todos los usuarios, independientemente del dispositivo que estén utilizando.
![]()
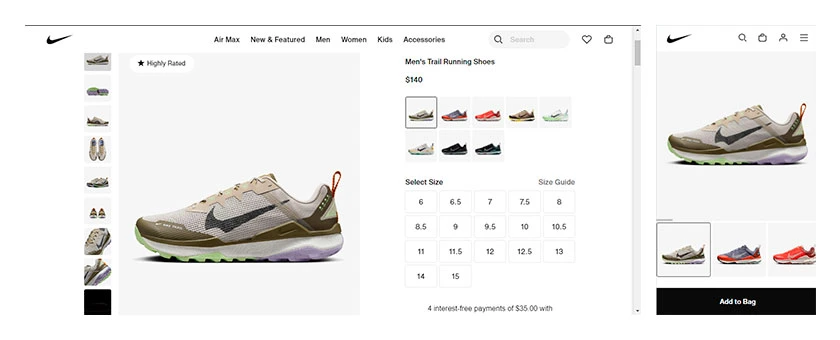
Galerías y carruseles
Cuando se trata de galerías de imágenes o carruseles en un sitio web, es esencial asegurarse de que se adapten adecuadamente al ancho de la pantalla para proporcionar una experiencia visual óptima en todos los dispositivos.
Esto significa que las imágenes deben redimensionarse automáticamente para ajustarse al espacio disponible, ya sea en una pantalla grande de escritorio o en una pantalla pequeña de dispositivo móvil.
Además, dado que muchos usuarios interactúan con estas galerías y carruseles, es fundamental tener en cuenta la navegación táctil.
Esto implica proporcionar controles de desplazamiento intuitivos y fáciles de usar, como gestos de deslizamiento, para que los usuarios puedan explorar el contenido de manera fluida y sin esfuerzo.

Texto
En este elemento, también existen algunos componentes que debes considerar para que una página web sea responsiva.
El tamaño de fuente debe ser legible en todos los dispositivos, por lo que se debe ajustar el tamaño de letra según la pantalla.
La longitud de línea tiene que ser ideal para la lectura en diferentes aparatos electrónicos, generalmente se recomienda que no supere los 75 caracteres. Además, debes asegurarte de que el texto no esté demasiado apretado o demasiado espaciado.

Botones
Los botones son elementos fundamentales en el diseño web, ya que guían la interacción del usuario y promueven la navegación intuitiva a través del sitio.
Para asegurar su funcionalidad en diferentes dispositivos y tamaños de pantalla, es crucial que se ajusten dinámicamente para adaptarse al espacio disponible, tanto en dispositivos móviles como en computadoras de escritorio.
Los botones responsivos deben tener un tamaño adecuado para ser seleccionados en pantallas táctiles, así como ser legibles y atractivos visualmente en todas las resoluciones de pantalla.

El menú de navegación de un sitio web debe adaptarse para ser fácilmente usable tanto en dispositivos móviles como en computadoras de escritorio. Esto implica ajustar su diseño para que sea accesible y sencilla de usar en diferentes tamaños de pantalla.
Por ejemplo, en dispositivos móviles se puede utilizar un menú desplegable para ahorrar espacio en pantalla, mientras que en computadoras de escritorio puede mantenerse visible en la parte superior o lateral del sitio.

5 Beneficios del diseño responsivo

Entre los beneficios más importantes de implementar el diseño responsivo están una mejor experiencia de usuario y conversión, optimización para dispositivos móviles e incremento en la visibilidad de los buscadores.
Por consiguiente, el diseño responsivo es una pieza angular para que la página web de tu empresa sirva como ventana para incrementar las ventas y mejore el rendimiento de tu negocio.
La mayoría de las personas opinan que la versión móvil de un sitio web debe ser tan satisfactoria como la experiencia que ofrece la versión de escritorio, según indica Design Resources.
1. Mejora la experiencia de usuario
La responsividad de una web mejora significativamente la experiencia del usuario, ya que adapta el contenido y la estructura de tu sitio web según el tamaño de la pantalla y las capacidades de los dispositivos de las personas que entran a leerte.
Gracias a ello, tu sitio web puede tener una navegación más fluida, legibilidad mejorada e interacción más intuitiva para los usuarios.
2. Minimiza los costos de mantenimiento
Si tienes un único sitio web que se ajusta automáticamente a diferentes dispositivos, se elimina la necesidad de mantener múltiples versiones del sitio.
Esto ahorra tiempo y recursos que de otro modo se destinarían a realizar ajustes específicos para cada versión de la página web.
3. Ayuda en SEO e incrementa la visibilidad en buscadores
El diseño responsivo influye positivamente en el SEO de tu página web y la visibilidad en buscadores, ya que motores de búsqueda como Google consideran la experiencia de usuario un factor importante en su algoritmo de clasificación.
Los sitios web responsivos, que ofrecen una experiencia óptima tanto en dispositivos móviles como de escritorio, tienden a estar mejor posicionados para obtener clasificaciones más altas en las búsquedas móviles.
Además, la facilidad de uso de las páginas web responsivas puede aumentar la probabilidad de obtener backlinks y mejorar la autoridad del dominio, lo que también puede tener un impacto positivo en el SEO.
4. Consistencia de marca en diferentes pantallas
Con un diseño responsivo, la apariencia y el estilo de tu marca se mantienen uniformes en dispositivos móviles, tablets y computadoras de escritorio.
Esto significa que los colores, tipografías, logotipos y otros elementos visuales permanecen consistentes, independientemente del dispositivo utilizado por el usuario.
Esta coherencia genera confianza hacia tu marca y fomenta la interacción y la fidelidad a largo plazo.
5. Incrementa tu tasa de conversión
Cuando los usuarios pueden navegar fácilmente por tu sitio web sin problemas en cualquier dispositivo, están más propensos a quedarse y explorar más.
En otras palabras, si tus páginas cargan rápidamente y se ven bien en sus pantallas generan una impresión positiva, aumentará la probabilidad de que realicen una acción deseada como comprar tus productos o completar un formulario.
Además, si tu sitio web es responsivo experimentará una disminución significativa en las tasas de rebote y un aumento en el tiempo de permanencia del usuario.
Consecuencias comunes de que un sitio web no cuente con diseño responsivo
La adaptabilidad a diferentes dispositivos es esencial para que tu página web sea funcional.
Sin embargo, la falta de diseño responsivo puede acarrear una serie de consecuencias negativas que afectan la experiencia del usuario, la visibilidad en buscadores, la reputación de la marca y la competitividad de tu empresa.
Se estima que para los próximos años, la cantidad mundial de dispositivos móviles supere los 17 mil millones, de acuerdo a datos de Statista.
Por lo que no contar con una página responsiva, tendrá consecuencias para tu empresa.
Puede ser penalizado por los motores de búsqueda
El diseño responsivo es vital para el SEO, ya que los motores de búsqueda valoran la experiencia del usuario en dispositivos móviles.
Un diseño no responsivo puede aumentar la tasa de rebote y disminuir el tiempo de permanencia de tus usuarios en tu web, lo que afecta negativamente el posicionamiento.
Adicionalmente, una velocidad de carga lenta y problemas de indexación pueden empeorar la situación.
La imagen de tu marca se verá perjudicada
Si tu sitio web no se ve bien ni funciona correctamente en dispositivos móviles puede interpretarse como una falta de atención a las necesidades y preferencias de tus usuarios.
Además, puede confundir a las personas, lo que puede afectar negativamente la confianza en tu marca.
Todo esto provoca que los usuarios sean menos propensos a interactuar con tu página web, solicitar información o realizar compras.
Te pone en desventaja frente a tu competencia
Si eres de las empresas que tiene un sitio web que ofrece una experiencia de usuario poco fluida en dispositivos móviles, tienes bajas posibilidades de retener usuarios y atraer nuevos clientes.
Adicionalmente, esto te deja en una posición vulnerable para adaptarte a los cambios en los patrones de consumo y para mantenerte en una buena posición dentro del mercado.
Mayores costos de mantenimiento
La falta de responsividad en una página web aumenta los costos de mantenimiento debido a las actualizaciones constantes necesarias para adaptarse a nuevos dispositivos y tamaños de pantalla.
Esto implica ajustes regulares en el diseño y el código, consumiendo tiempo y recursos adicionales del equipo de desarrollo.
Disminuye la conversión
Cuando los usuarios encuentran difícil o incómodo realizar acciones específicas como comprarte o completar un formulario, es más probable que abandonen el proceso. Esto se traduce en una disminución en las tasas de conversión.
Además, la falta de diseño responsivo puede hacer que ciertos elementos importantes, como botones de llamada a la acción, sean difíciles de encontrar o utilizar en dispositivos móviles.
Ejemplos de diseño responsivo
Estos ejemplos ilustran cómo diferentes empresas y diseñadores han implementado estrategias de diseño responsivo para crear sitios web que se ajustan de manera dinámica a diversos dispositivos.
Mailclick
El sitio web de Mailclick presenta un diseño responsivo bien implementado, ya que el contenido se ajusta de manera fluida al tamaño de la pantalla de los diferentes dispositivos.
La disposición de los elementos como el menú de navegación, los textos y las imágenes se adaptan de manera coherente para ofrecer una buena experiencia de usuario.
Por último, el contenido se organiza de una manera que es fácil de leer y consumir en pantallas más pequeñas, sin comprometer la legibilidad ni la estética del sitio.

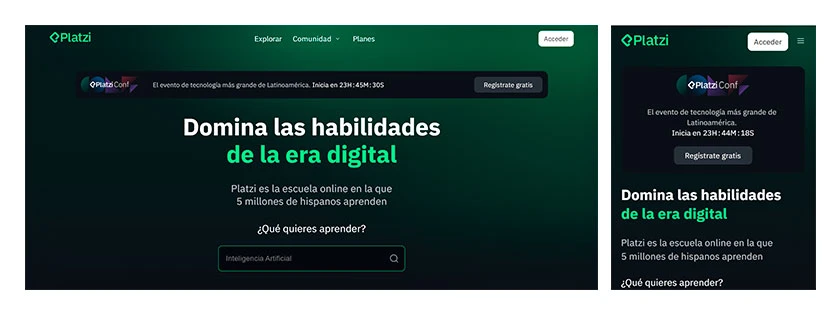
Platzi
Una de las características notables de este diseño es su enfoque en la usabilidad. Los elementos de navegación se presentan de forma concisa, lo que facilita a los usuarios encontrar la información que están buscando sin importar el dispositivo que estén utilizando.
Otro aspecto son los elementos interactivos como botones y enlaces que están diseñados de manera que sean fáciles de usar en dispositivos táctiles, mejorando la experiencia del usuario en dispositivos móviles.

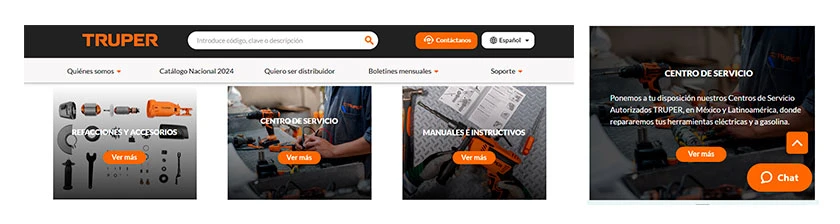
Gelatec Group
El sitio web de Gelatec Group puede adaptarse a diferentes dispositivos, lo que ofrece una experiencia de usuario óptima en cada contexto.
Por otra parte, brinda una interfaz que facilita la navegación y la búsqueda de sus productos dentro de su página web.
Por último, el contenido carga rápidamente y se ajusta a diferentes resoluciones de pantalla.

Incrementa las conversiones de tu sitio web con un diseño responsivo
El objetivo principal de tu empresa es vender y ser rentable a lo largo del tiempo, por lo que un sitio web puede ayudarte a lograrlo.
Si necesitas ayuda para crear un sitio web con un diseño responsivo y que mejore las conversiones de tu negocio, en Mailclick podemos brindarte una mano amiga. Contáctanos.

